After thinking for about a year about it I decided to rename the project to 🚀NetAlertX. This will help prevent confusion about which fork someone is using, and differentiate it from the now stale upstream project. With about 1800 or so commits over the stale project, I thought, this project deserved a new name. It will also remove the confusion about only supporting Raspberry Pi’s 😵
On top of the rename, I implemented ✨unlimited icons - just find an SVG you like and use it 😄.
The rename from PiAlert to NetAlertX should be pretty straightforward and existing setups should work fine, no manual migration steps should be necessary. Still, caution is recommended.
Check this https://github.com/jokob-sk/NetAlertX/issues/633 thread for edge-cases and the guide https://github.com/jokob-sk/NetAlertX/blob/main/docs/MIGRATION.md if you decide to change your docker-compose.
This looks exactly like my pi hole dashboard.
What does net alertx do?
They’re not related at all, it looks like this is for detecting malicious networked devices.
I think they were referring to the UI which looks very similar to the pihole dashboard.
I was. I’m just a dummy
The framework is called AdminLTE, it’s bootstrap.
I think the X is a bit too much, but other than that, awesome and keep up the good work ! 😋
The practice of calling a product “FooBar X”, unless it’s literally your version 10 that you just happen to be marketing in Roman numerals, feels a bit like those businesses that named themselves “Plumbing 2000”, it’s a bit tacky and doesn’t tend to age well IMHO. But hey, it’s not like it’d be the first software with a slightly kitsch name I use either lol
I was thinking about that sooo much, but difficult to find a free domain for networking-related projects. I think I delayed the rename by a month because I couldn’t decide. So yeah, I am not the happiest about the X at the end myself, but I also don’t have that much money to get a proper domain, so NetAlertX it is :)
Edit: if you’re evaluating this, use a chromium based browser because there’s a pile of things not working if you use FF. That means I’m not going to use it, but you do you.
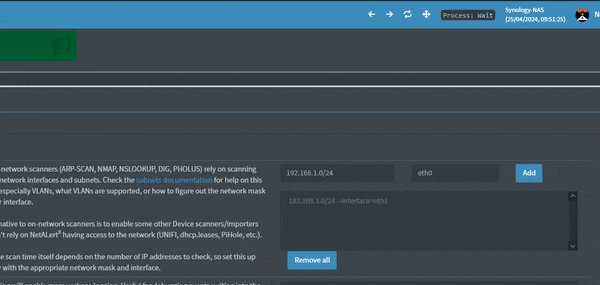
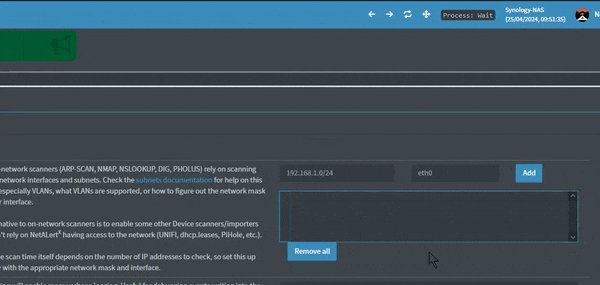
The hard to find ARP scan dialog box that is pretty much the starting point for anything here is very special. There’s no dropdown that lists the physical interfaces so you have to hunt around to find the listing for Network Hardware that for some reason is under the About top level menu item. Of course, that lists every virtual docker interface along with the physical network devices so you’d better know what you’re looking for.
Contrary to the poorly organized docs, the physical interface will rarely be eth0 or eth1, it’ll be something like “enp5s2”. So now you go back to edit the entries to the physical interface but you can’t, all you can do is Remove All. Well, better get your entries letter perfect, because if you make a mistake on a single character, you’re starting from scratch after another Remove All.
In your docs, you recommend not editing the app.conf file, but that would be way more forgiving than this. At least there you can add VLANs.
And there’s no way I can see to bulk add new devices to a known and/or trusted state. Go into each device and uncheck the “New Device” box. How do I add a device to My Devices? Who knows.
Publishers: Nothing to find in the Settings for each of the publishers. Every publishers settings section is blank.
UI will take to blinking randomly as it gets into a refresh loop. Have to close the window and reopen it to get it usable again. Sometimes all the text in each setting header goes away. No headings on the tables for the Devices, just the set order arrows that would be on each column, not lined up with anything correctly. Oh, now I’ve lost every setting on each setting section, just blank.
I’m reticent to get much more into the app because if this is the introduction, I’m scared of what other frustration I’m going to find. Not to mention having the arrows for the left menu tree expansion backwards to how nearly everyone else ever does it, but I guess that’s just my OCD.
Man, I want to like this because it looks like it could be a simple to use version of Nagios, but some of the design is pretty hard to take.
Hey, thanks for trying out NetAlertX.
I’m using FF as my primary browser so not sure about why your experience is so different.
I think I’ve done alright, writing an app that is configurable via json manifests, dynamically loaded settings and a plugin system everyone can contribute to.
There are of course things to improve, and almost everything listed in your post is something on my long to-do list. It’s very easy to find flaws in things, but what’s more difficult is to contribute to the community and improve things.
So if you are up for a challenge - open a PR and help me improve things step by step.
Thanks in advance if you decide to help out! Otherwise, comments like these make free open-source work unenticing🙏
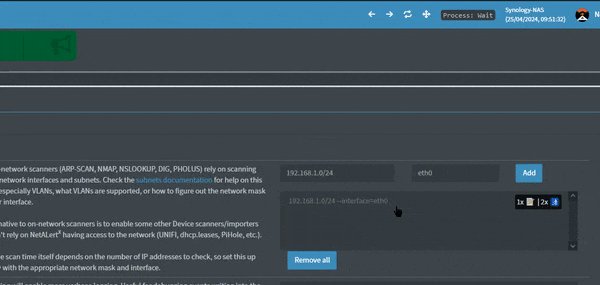
EDIT: Fixed the empty settings (hopefully), added a remove last button on the subnets setting.
Oh also - there is a well documented bulk-editing feature: https://github.com/jokob-sk/NetAlertX/blob/main/docs/DEVICES_BULK_EDITING.md VLANS are documented here: https://github.com/jokob-sk/NetAlertX/blob/main/docs/SUBNETS.md#vlan-example
OK, sorry to discourage you, it wasn’t my intent. I updated to FF 125 during my evaluation and that didn’t fix anything, but switching to Chrome and things started working made me think this is just another project designed for Chrome. I’ve tried to help on projects like that and the attitude I’ve always gotten back is “then use Chrome like everyone else, weirdo”.
I used to project manage a programmer team, and UI is the biggest user complaint I would get hit by. So I’m pretty sensitive to non-intuitive UI design. At this point, I’d rather edit the conf file than use the Settings page. Not sure how to reload that conf file other than to restart the container.
I wish I had time to spend on this submitting actual code, because I like a lot of what I see. Best I could do is add to your list of todo’s by creating issues and it sounds like you have plenty on that list already. If you want a couple more, open the spoiler below. In any case, have fun on your project and don’t let assholes like me bring you down.
spoiler
-
Remove Last: this isn’t great. A selectable list with Edit and Delete buttons is more usable and standard. I saw all those Remove Last buttons throughout the Settings, and it’s not much better than Remove All if you have to delete every entry after the faulty one to fix your list. There’s plenty of settings that have a dozen items in the list that would all have to be re-entered manually as text.
-
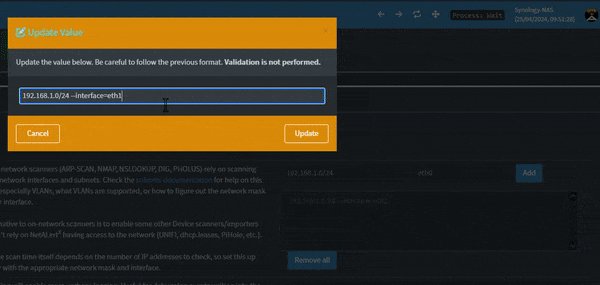
Dropdowns pre-validate input. Making a box that you can put random additional arguments into means you have to chop up the input in arguments to validate, or maybe you aren’t validating it until you press Save, in which case you’re making it even tougher to validate the entire file. You can only show items in the dropdown that are valid for that input. Several pages of docker virtual interfaces and named networks is probably not what you want in the dropdown. Eth0 is not a standard interface name anymore in most distros.
-
That bulk-editing workflow; so I pick items on one page, why would I expect that they’d be carried over when I go to a completely different page in another section of the application? And in that section, there’s nothing to indicate that clicking on the gray bar in the middle of the warning text orange box would pop up the list of devices so I can do things with them. What I typically see in things like this is checkboxable list items and a toolbar or menu at the top of the list on the Devices page to perform actions.
Thanks for the constructive feedback.
- I’ll keep thinking how to improve the interface selection to simplify the first-time setup. It’s a bit lower on my priority list, but the suggestions are valid.
- I’m trying to balance configurability and ease of use and so far the current input is OKAY - it limited the number of wrong setups significantly and it still gives options to include additional arguments. But fair point of having more robust input validation. In general, the initial configuration UX, although very important, is less important than day-to-day tasks so I prioritize accordingly. Still, there is lots of to improve and if this was something that made me money I’d be able to spend more time on the niceties - I’m really focused on the core functionality at this point with approx a 80/20 time investment split.
- I didn’t have any feedback on the workflow yet, but I’ll keep this in mind to make it more user-friendly. Once you select the devices they are pre-populated in the grey area so I didn’t get any feedback of it being counter-intuitive.
Still it’s weird you had issues on FF as I use it as my main driver. 🤔
Thanks again for the feedback and if you can, please submit an issue for quick UX improvements here-and-there. Again, trying to balance where I spend my time to improve the app 😉
-
I know it’s not perfect, but hopefully this will improve the editing experience a bit:

That’s way better. Nice job.
I’ll see it on the next docker build release.
Breaking change!
Now I’ve got to update my dashboards with the new name and icon 😀
😅
I just gotta say that’s one of the most positive developer-user interactions I’ve seen. Kudos Jokob, I don’t think you could do any better responding to requests and criticism.
Oh cheers a lot, doing what I can! Messages like this make my day so much better. Trying to stay positive and move things forward. 👍
I switched to WatchYourLan. It’s simpler and I feel I don’t need anything else
Yep, WYL is great - someone did a comparison video if you are deciding: https://www.youtube.com/watch?app=desktop&v=v6an9QG2xF0
Here is an alternative Piped link(s):
https://www.piped.video/watch?app=desktop&v=v6an9QG2xF0
Piped is a privacy-respecting open-source alternative frontend to YouTube.
I’m open-source; check me out at GitHub.
This is awesome. Will it work with VLANs or would I need an instance for each VLAN? I can do either, but allowing for VLANs would be awesome.
VLANS are supported - check out the docs 😉: https://github.com/jokob-sk/NetAlertX/blob/main/docs/SUBNETS.md#vlan-example
Oh, I you just made me very happy. New toy, which will make my wife somewhat unhappy 🤣. Thanks so much.
And of course I’m going to RTFM, really appreciate the direct link. I just play with so much stuff already that I prefer to ask some key questions before I jump into a rabbit hole.